在给Adobe Premiere Pro(PR)和Adobe After Effects(AE)插件开发时,对于实时调试插件有着很强的需求。除了业务需求外,单步调试插件还能够摸清楚Plugin和Host Application之间的交互过程。这篇文章记录下在Visual Studio中调试PR,AE插件的设置方法。首先需要去Adobe官方网站下载PR,AE的开发SDK。开发环境为Windows7 64bit, Visual Studio 2013, Adobe After Effects CC 2015 Windows SDK。
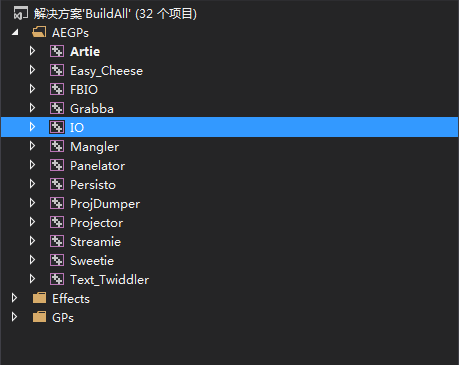
下载好的SDK包含所有的头文件和样例代码,Adobe官方已经为我们设置好了工程头文件,我们直接打开工程根目录下的BuildAll.sln即可。

我们选择IO工程作为示例说明,首先激活IO工程,作为编译工程首选项:

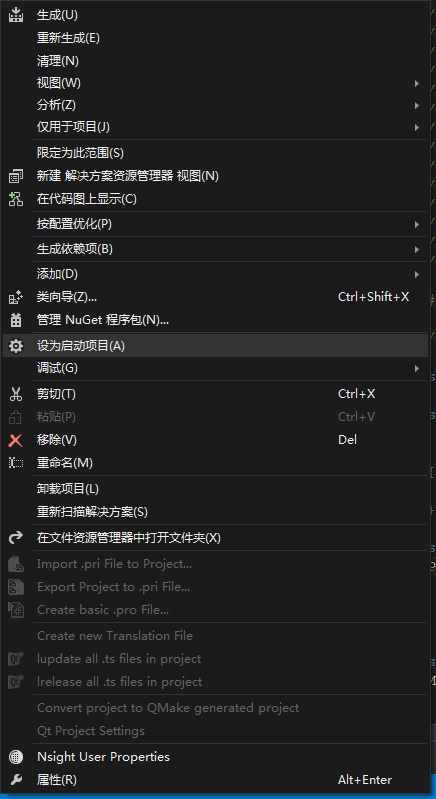
再打开工程属性,右键单击工程名称,选择工程属性:

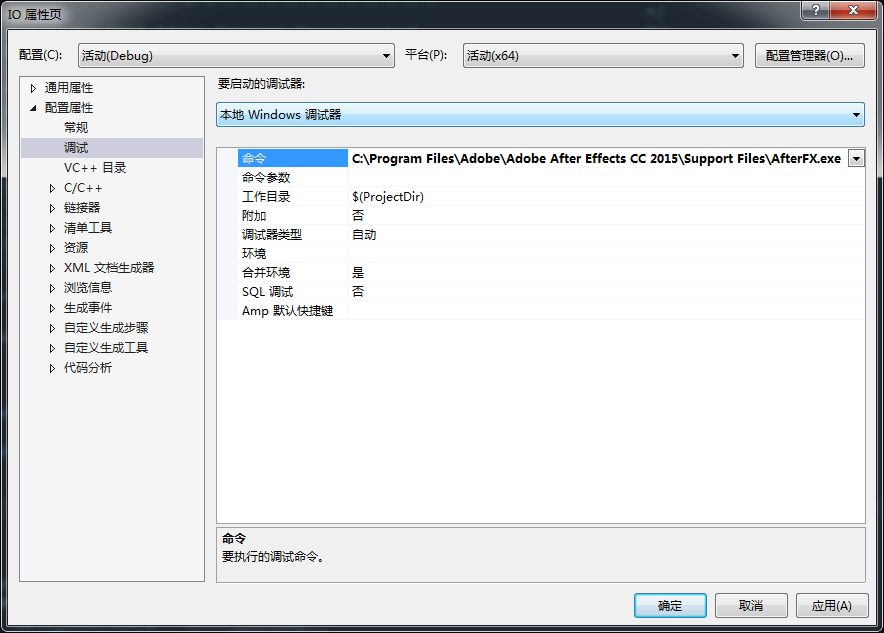
首先在调试中设置运行命令,这里设置的是可执行程序,一般是宿主程序,如PR, AE的主程序:

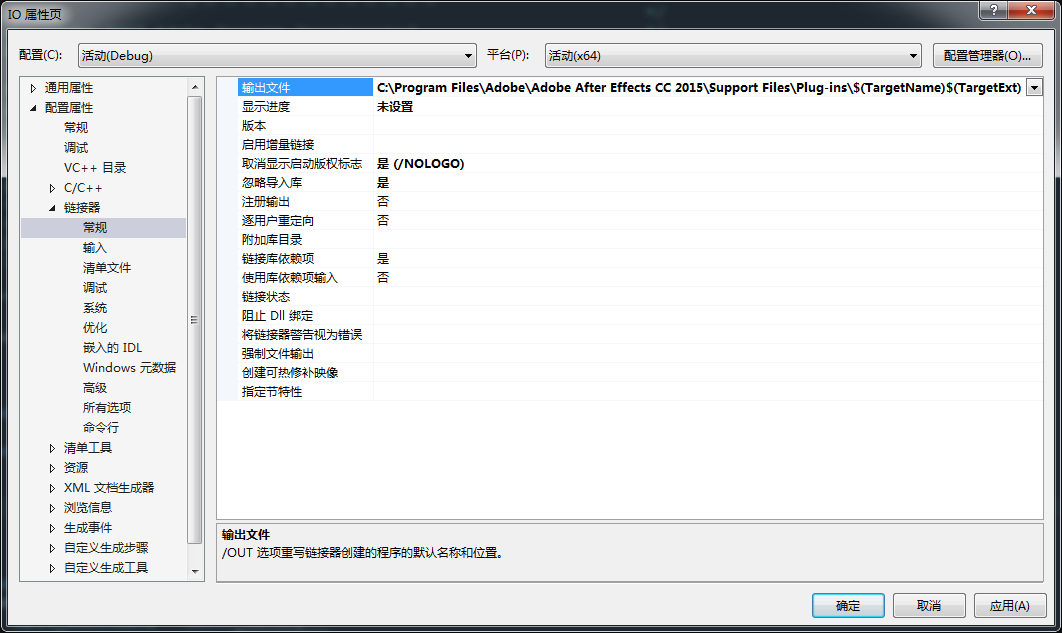
这样,当我们在VS中F5调试运行时,会先启动这个宿主程序,然后宿主程序会去加载插件文件。那么插件文件的生成位置还要生成到PR,AE的插件目录下,才能让宿主程序加载:

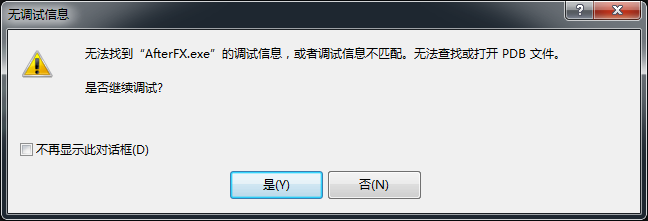
这里设置的是插件文件的生成位置。点击应用之后即可单击F5调试运行了,可能会弹出下面的这个警告,这是因为AfterFX.exe文件没有调试符号文件,不要紧可以忽略(反正我们调试的又不是这个宿主程序,而是插件文件):

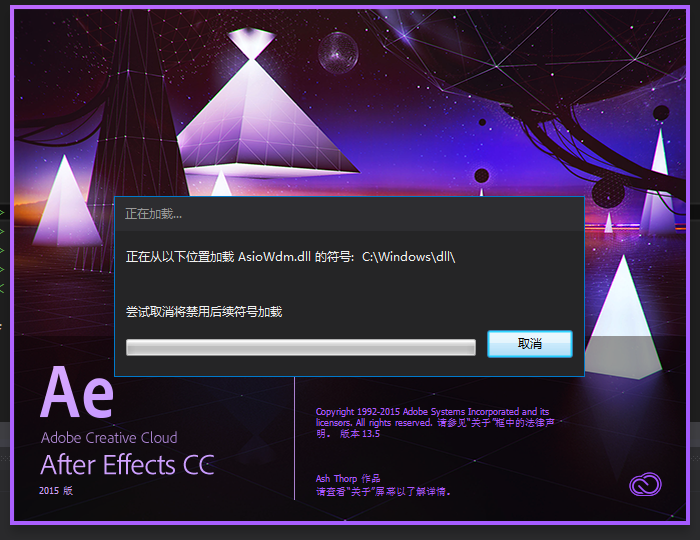
单击“是”继续,可以看到宿主程序正常启动了……

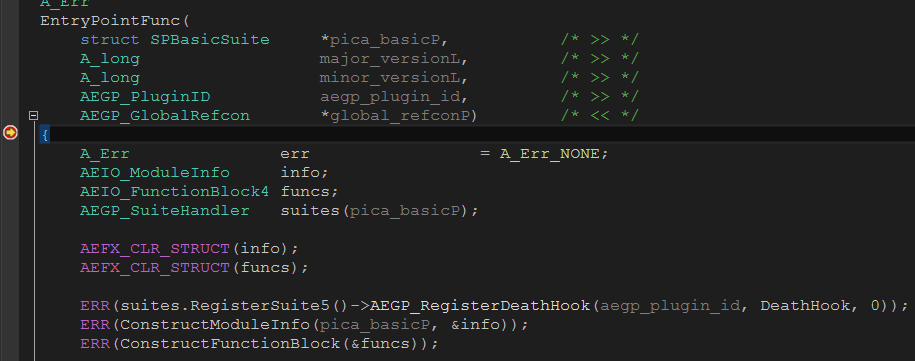
很好很好,一切都是按照设想中来的,过一会即可进入源文件断点处:

至此我们可以开心的F10、F11单步跟踪调试了。这里是以After Effects作为例子。实际上,对于Premiere Pro插件的调试也是一样的设置。开发起来还算是比较轻松,相比起Final Cut Pro下的插件开发要明朗多了。